Gui, Add, Button, 옵션, 버튼 텍스트
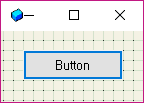
SmartGui에서 이렇게 버튼 하나 추가해봤습니다.
Gui, Add, Button, x22 y19 w100 h30 , Button
Gui, Show, w146 h75, Untitled GUI
return
GuiClose:
ExitApp주석인 부분을 제거하면
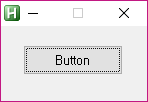
소스는 이렇게 나옵니다.
Gui, Add, Button, x22 y19 w100 h30 , Button
버튼에 해당하는 소스입니다.
창의 전체 크기에서 x22 y19 자리에 놓인
w100(폭 100) h30(높이 30) 크기인 버튼의 이름은 Button입니다.
물론 이 수치는 직접 작성하여 수정할 수 있습니다.
그리고 아래의
Gui, Show, w146 h75, Untitled GUI
이것은 윈도우를 표시해줍니다.
일단 간단하게 보자면
폭 146 높이 75의 크기이며 창의 이름은 Untitled GUI입니다.
show는 추후에 다시 자세히 알아보도록 하겠습니다.
그리고
return
이건 C언어에서의 그것과 같습니다.
스크립트의 끝을 의미하거나, 특정 부분에서 빠져나올 때 혹은 함수의 값을 받아올 때 사용합니다.
GuiClose:
이것은
위에서 만든 창에서 X 버튼 창을 닫으려 했을 때 동작합니다.
누르게 되면
ExitApp
이것이 작동하게 되며 이것은 애플리케이션의 종료를 뜻합니다.

그럼 이것을 어떻게 사용하게 만들까 하는 의문이 듭니다.
지금은 버튼만 있는 껍데기일 뿐입니다.
두 가지 방법이 있습니다.
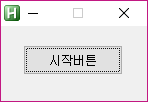
일단 버튼의 이름을 수정해보죠
Gui, Add, Button, x22 y19 w100 h30 , 시작버튼
Gui, Show, w146 h75, Untitled GUI
return
GuiClose:
ExitApp
button시작버튼:
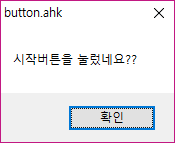
MsgBox,시작버튼을 눌렀네요??
return

버튼 이름을 시작 버튼으로 변경했습니다.
그리고 아래에 추가한 코드
button시작버튼:
이렇게 추가하고 이전에 배웠던 메시지 박스를 추가했습니다.
결과는 위의 스크린샷처럼 나옵니다.
두 가지 방법이 있다고 했죠
Gui, Add, Button, x22 y19 w100 h30 Gstart, 시작버튼
Gui, Show, w146 h75, Button GUI
return
GuiClose:
ExitApp
/*
button시작버튼:
MsgBox,시작버튼을 눌렀네요??
return
*/
start:
MsgBox,시작버튼을 눌렀네요??!!
returnGstart 가 추가되신 거 보이시나요? (콤마 위치 확인)
G는 대소문자 구분하지 않습니다.
그리고 아래 추가된 start:
G는 라벨을 뜻합니다.
버튼이나 체크박스 라디오 버튼 등에 사용되는 게 G 라벨입니다.
이제 버튼을 누르면 작동을 하게 됩니다.